
CodePen challenges are fantastic because they offer prompts for various languages and technologies—anything from HTML to CSS to Javascript to Flutter. The opportunity to share your solutions with everyone who participated in the challenges and get feedback makes it even better. While looking at other people’s code may not be a structured learning method, it is a great way to get inspired and discover something new. The person who completes the task with the most minor code will be ranked higher.
The “Browser support information” section in the “What is CSS” article mentioned that browsers do not necessarily implement new CSS features at the same time. In addition, many people are not using the latest version of a browser.
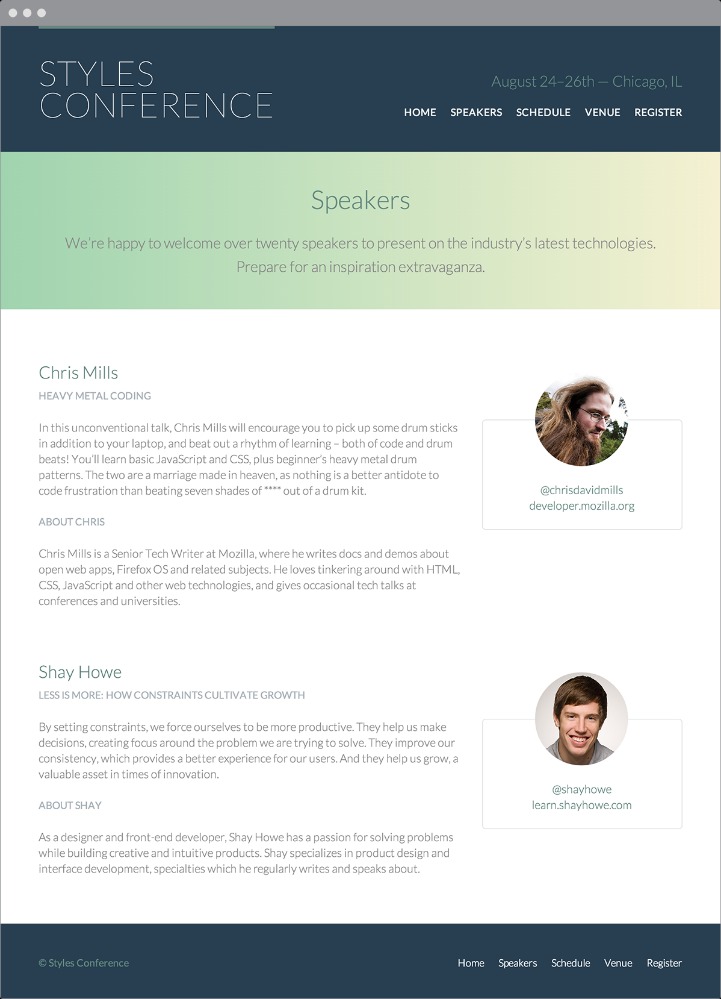
One good way to practice your skills and better learn CSS is to build the same site using different styles. Try to see what a website looks like with different phông sizes. Experiment with using different colors for certain paragraphs of text on a web page.
These students may wish to enroll in Noble’s Front End Web Development Certificate program. This course will teach students the vital HTML & CSS skills they need to know to build website pages. After mastering those skills, students will learn how to use programs and languages built on top of HTML & CSS to design more complex, interactive web pages. Students will also receive training on how to utilize and build WordPress templates. Nearly 40% of all modern web pages use WordPress in some capacity, so learning these skills is an ideal way to start down the path of a career in website development. In this course, you’ll learn how to style a web page with CSS.
You’ll learn development by doing HTML instead of just reading about it. Hands-on learning is crucial when it comes to front-end website development because of the degree of creativity involved.
Read more about Best CSS Practices for 2023 here.
Then, try changing or adding style rules to see how elements change on your page in real-time. As you do this, you’ll start to see patterns emerging that you can re-use or customize to make your own. It tells the web browser what content to display, such as text, hyperlinks, images, videos, etc. CSS can also be used to make a trang web responsive, that way, it can display correctly on mobile devices and desktops. On-demand courses are the most varied of the HTML & CSS training options. Some of these courses feature paid lectures, while others are không lấy phí modules. Some are for beginners with no coding experience, and some assume a basic knowledge of coding practices.
How can you write better CSS code?
It is not responsive as this was not part of the initial plan. You can also watch a timelapse recording of the whole process. If it’s the first one, you probably have plenty of time on your disposal. And this is good, this means that you are không lấy phí to do whatever you want.
Practice CSS by building projects from scratch
This can be difficult for novice coders, but it is a necessary first skill to learn for anyone aspiring to build web pages. In addition, learning HTML & CSS is a great way to begin down the road of web development training.
Make sure you don’t erase this line while adding or deleting content to your index.html tệp tin throughout this tutorial series. After opening your preferred text editor, open up a new project folder and name it css-practice. You’ll use this folder to store all of the files and folders you create in the course of this tutorial series. Then, you’ll go on to discuss how to use CSS for colors, text formatting, and layout. Toward the end of the book, you’ll cover other relevant web development topics like what JavaScript is and how you can use it in your sites. Like any programming language, learning to code CSS is a skill. The best way to improve is to practice CSS as much as you can.